Opisy ilustracji w artykule Podstawowe komponenty dostępności Internetu
O tym tłumaczeniu
To dobrowolne tłumaczenie może nie odzwierciedlać dokładnie intencji twórców. oryginału w języku angielskim.
Tłumaczenie zgodne z wersją angielską.
Aktualizacja tłumaczenia: 2024-03-26. Aktualizacja wersji angielskiej 2024-03-14.
Osoba tłumacząca Stefan Wajda.
WAI dziękuje osobom tłumaczącym i zaprasza je do współpracy.
Na tej stronie opisano ilustracje w dokumencie „Podstawowe komponenty dostępności Internetu (po angielsku)” oraz prezentacji Podstawowe komponenty dostępności Internetu.
Opis ilustracji przedstawiającej powiązania między komponentami

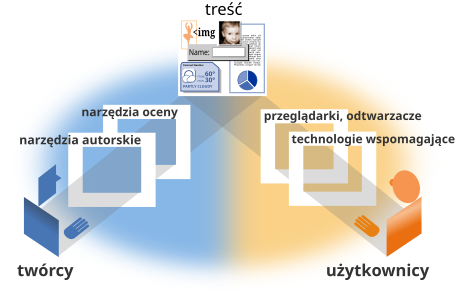
Ilustracja przedstawia trzy graficznie oznaczone pola obrazujące treść i ludzi. Pośrodku na górze znajduje się pole oznaczone jako „treść” na którym są baletnica, zdjęcie dziecka, znacznik img, tekst, formularz, widżet pogody i wykres kołowy. Idąc od dołu z lewej strony, linia łączy „twórców” z „treścią” na górze, przechodząc przez „narzędzia autorskie” i „narzędzia oceniające”. Idąc od dołu z prawej stronie, linia łączy „użytkowników” z „treścią” na górze, przechodząc przez „przeglądarki, odtwarzacze mediów” i „technologie wspomagające”.
Opis ilustracji Gdy jeden komponent jest słaby

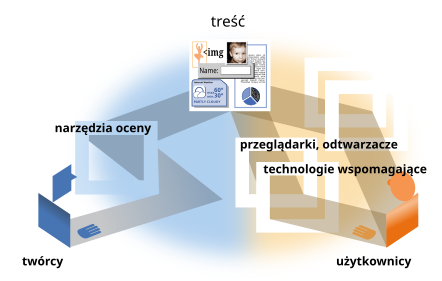
Ilustracja przedstawia trzy graficznie oznaczone pola obrazujące treść i ludzi. Pośrodku na górze znajduje się pole oznaczone jako „treść” na którym są baletnica, zdjęcie dziecka, znacznik img, tekst, formularz, widżet pogody i wykres kołowy. Idąc od dołu z lewej strony, linia łączy „twórców” z „treścią” na górze, przechodząc przez „narzędzia autorskie”. Idąc od dołu z prawej stronie, linia łączy „użytkowników” z „treścią” na górze, przechodząc przez wiele „przeglądarek, odtwarzaczy mediów” i „technologii wspomagających”.
Opis ilustracji Wytyczne dla różnych komponentów

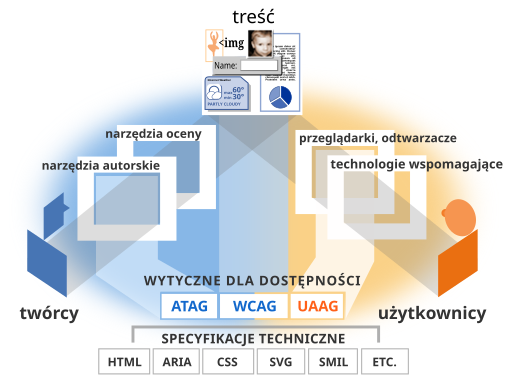
Ilustracja przedstawia trzy graficznie oznaczone pola obrazujące treść i ludzi. Pośrodku na górze znajduje się pole oznaczone jako „treść” na którym są baletnica, zdjęcie dziecka, znacznik img, tekst, formularz, widżet pogody i wykres kołowy. Idąc od dołu z lewej strony, linia łączy „twórców” z „treścią” na górze, przechodząc przez „narzędzia autorskie” i „narzędzia oceniające”. Idąc od dołu z prawej stronie, linia łączy „użytkowników” z „treścią” na górze, przechodząc przez „przeglądarki, odtwarzacze mediów” i „technologie wspomagające”.
Poniżej znajdują się „Wytyczne dla dostępności”, które obejmują „ATAG” ze strzałką wskazującą na „narzędzia autorskie” i „narzędzia oceniające”, „WCAG” wskazujące na „treść” oraz „UAAG” wskazujące na „przeglądarki, odtwarzacze mediów” i „technologie wspomagające”. Na samym dole „Specyfikacje techniczne (HTML, ARIA, CSS, SVG, SMIL itp.)” tworzą podstawę ze strzałką wskazującą na wytyczne dla dostępności.
Wróć na początek